
Moodle 4.0 – Notificar alterações de recursos/atividades
Foi implementada na versão 4.0 do Moodle (lançada em 19 de abril de 2022) uma das demandas mais solicitadas por professores / tutores que era notificar os usuários quando da atualização/inserção de novos recursos/atividades dentro do curso.
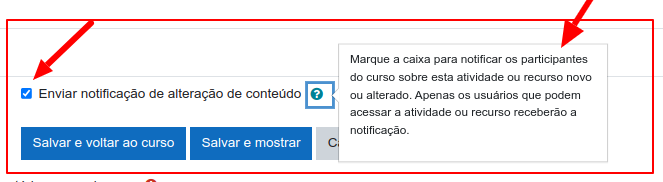
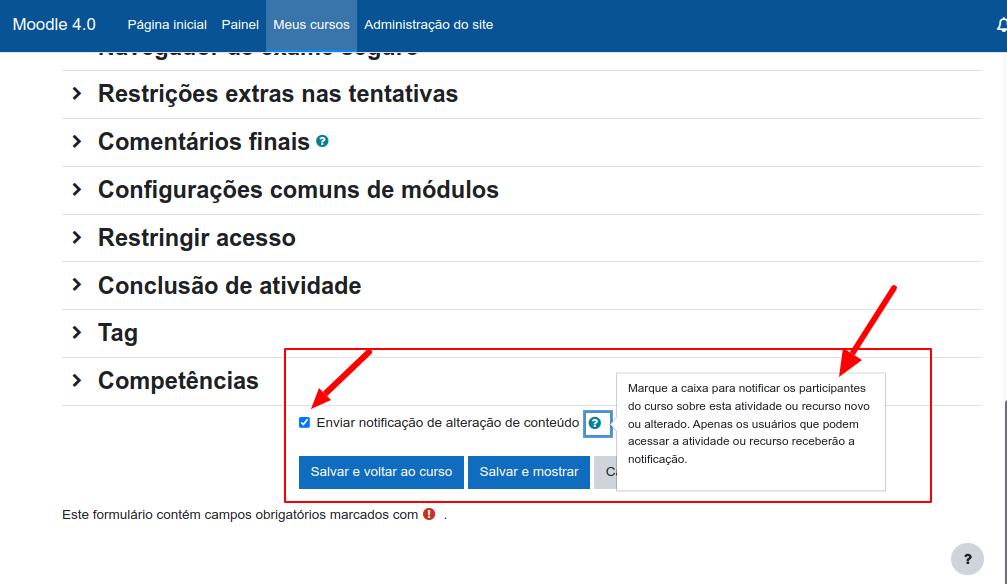
Com a nova versão do Moodle 4.0 basta marcar a opção: Enviar notificação de alteração de conteúdo demonstrada na figura abaixo.
Esta opção estará ao final de cada inserção/atualização de qualquer recurso(página, arquivo, livro, etc..) ou atividade(questionário, fórum, tarefa, atividade interativa, glossário, pesquisa, etc…)

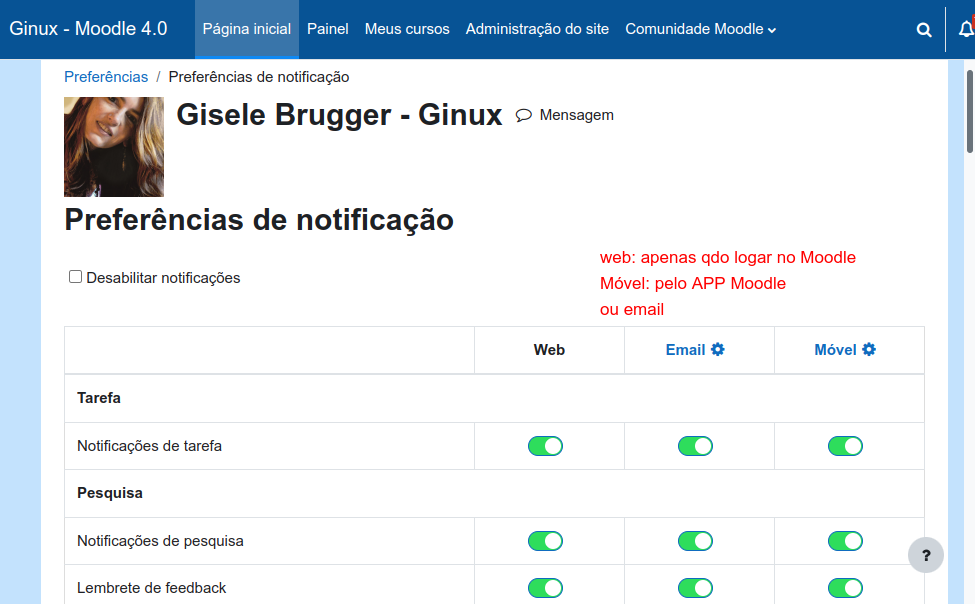
A forma como o aluno receberá a notificação dependerá de como o aluno escolheu: se apenas quando logar no moodle, por email ou pelo APP.
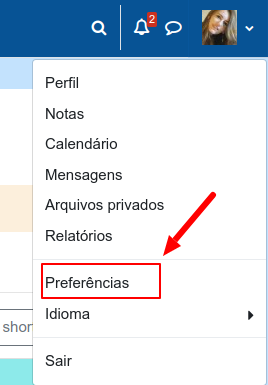
Esta configuração pode ser alterada por cada usuário em seu perfil acessando a opção: Preferências

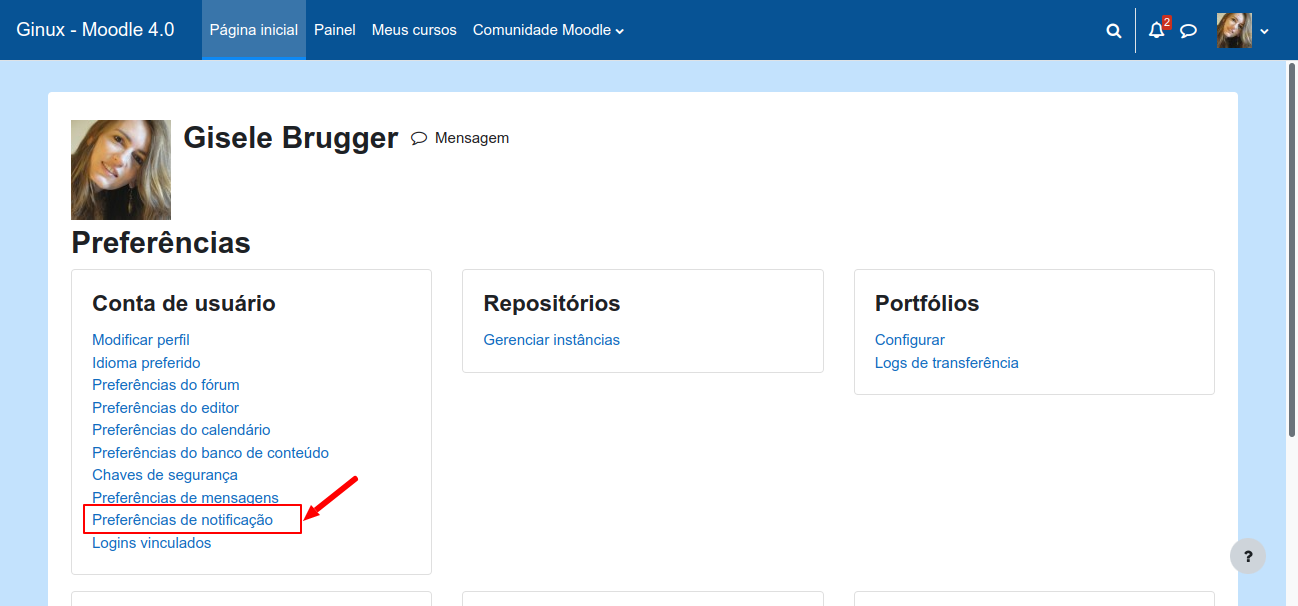
e depois selecionando a opção: Preferências de notificações

Cada usuário pode escolher a forma como deseja receber as notificações ou até mesmo desabilitar as notificações.

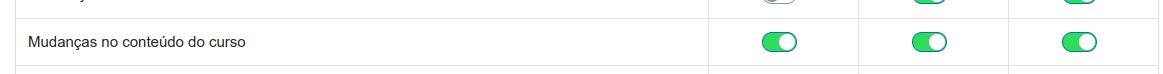
Para receber as notificações de alterações/inserção de recursos/atividades basta marcar a opção: Mudanças no conteúdo do curso(caso ainda não tenha sido setado por padrão pelo administrador do site)