A necessidade de se criar temas filhos para o moodle surgiu após uma demanda onde teríamos várias escolas de um Grupo de Educação utilizando o mesmo Moodle. Mas cada escola queria a sua página personalizada, com sua cores e logomarca.
Definiu-se que todas as escolas usariam o tema Fordson (porém customizado criando o tema filho).
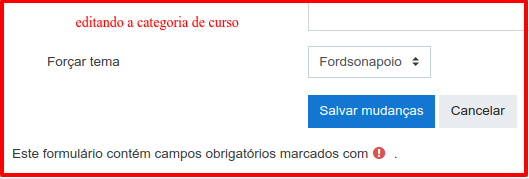
Para cada escola do grupo criamos uma categoria de Curso dentro do moodle e setamos o tema filho customizado para a categoria.
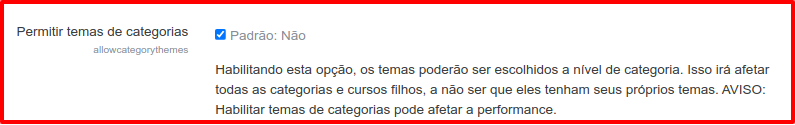
Para permitir que cada categoria possa usar um tema diferente temos antes que habilitar esta funcionalidade via painel de administração do site -> aparência -> Configuração do tema (moodle/admin/settings.php?section=themesettings) 
Para criar o tema filho siga os passos abaixo:
1) Faça o download do tema Fordson do site oficial de acordo com a versão do moodle instalado : https://moodle.org/plugins/theme_fordson/versions
No nosso caso em 10/08/2021 versão: Moodle 3.11 Fordson v3.11 release 1 (2021072100)
2) substituir em todo o código do tema a string : fordson por forsonnomedaescola
exemplo: fordson por fordsonapoio para a escola apoio
Os exemplos abaixo serão com a escola apoio.
3) além de substituir a string dentro dos arquivos substituir também os nome de arquivos em :
ps: Eu uso o editor do Netbeans que faz essa troca de forma automática. (find and replace)
- lang/eng/theme_fordson.php -> por lang/eng/theme_fordsonapoio.php
- lib/fordson_lib.php -> por lib/fordsonapoio_lib.php
- scss/fordson_variables.scss -> por scss/fordsonapoio_variables.scss
3) dentro do arquivo /theme/fordsonapoio/lib/fordsonapoio_lib.php
substituir o nome da função
de :
function page_location_incourse_themeconfig() {
para:
function page_location_incourse_themeconfigapoio() {
4) dentro do arquivo /theme/fordsonapoio/config.php
linha 202
de:
if (page_location_incourse_themeconfig()) {
$THEME->addblockposition = BLOCK_ADDBLOCK_POSITION_FLATNAV;
}
para:
if (page_location_incourse_themeconfigapoio()) {
$THEME->addblockposition = BLOCK_ADDBLOCK_POSITION_FLATNAV;
}
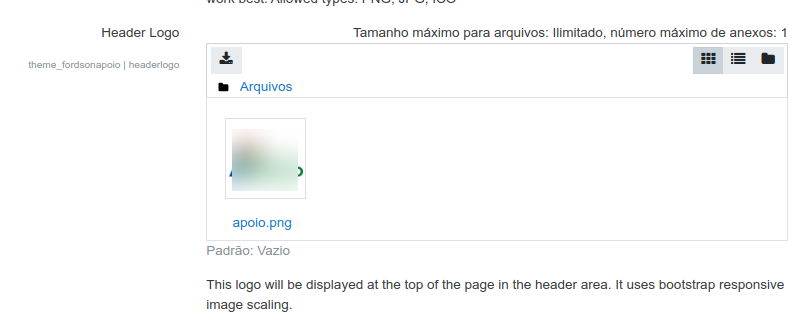
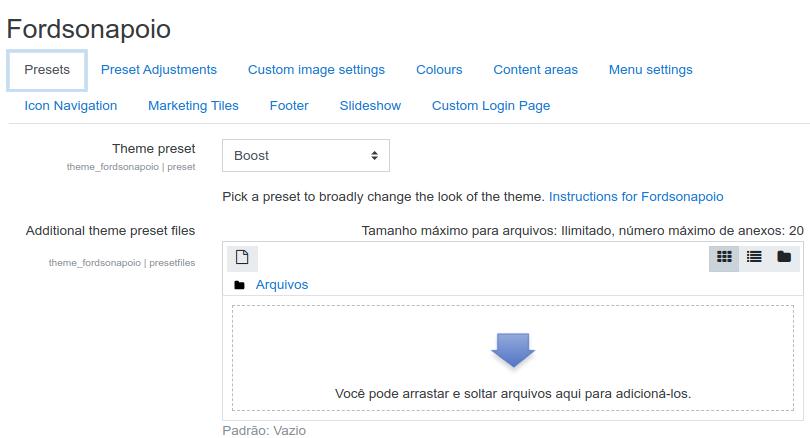
5) exibição da logo em cada tema de acordo com a imagem definida na variável: theme_fordsonapoio | headerlogo (aba custom image settings)
A logo a ser exibida em cada tema filho será a imagem postada aqui:

alterar os seguintes arquivos:
5.1) moodle/theme/fordosonapaoio/layout/course.php
linha 41
acrescentar após :
$bodyattributes = $OUTPUT->body_attributes($extraclasses);
$headerlogo = $PAGE->theme->setting_file_url('headerlogo', 'headerlogo');
linha 75
acrescentar após :
'hasfhsdrawer' => $hasfhsdrawer,
'headerlogo' => $headerlogo,
5.2) moodle/theme/fordsonapoio/layout/columns2.php
linha 40
acrescentar após:
$bodyattributes = $OUTPUT->body_attributes($extraclasses);
$headerlogo = $PAGE->theme->setting_file_url('headerlogo', 'headerlogo');
linha 64
'hasfhsdrawer' => $hasfhsdrawer,
'headerlogo' => $headerlogo,
5.3) arquivo moodle/theme/fordsonapoio/template/navbar.mustache
após a linha 30
retirar as linhas abaixo (esta configuração exibe a logo definida em : core_admin | logo e core_admin | logocompact
<a href="{{{ config.wwwroot }}}" class="navbar-brand {{# output.get_logo }}has-logo{{/ output.get_logo }}
{{^ output.get_logo }}
d-none d-sm-inline
{{/ output.get_logo }}
">
{{# output.get_logo }}
<span class="logo d-none d-sm-inline">
<img src="{{output.get_logo}}" alt="{{sitename}}">
</span>
{{/ output.get_logo }}
{{^ output.get_logo }}
<span class="site-name d-none d-md-inline">{{{ sitename }}}</span>
{{/ output.get_logo }}
</a>
acrescentar essas no lugar :
<div class="logo d-sm-inline ">
<img src="{{{ headerlogo }}}" >
</div>
6) após instalado adicionar o código abaixo na aba : CORES (ao final) ). Necessário para o plugin STYLES do editor ATTO.
.attostylesbox {
padding: 10px;
box-sizing: border-box;
border-radius: 5px;
margin-bottom: 10px;
width: 100%
}
.attostylesbox.attostylesbox-solid {
color: white;
}
.attostylesbox.attostylesbox-outline {
background-color: white;
border-width: 2px;
border-style: solid;
}
.attostylesbox.attostylesbox-callout {
background-color: white;
border: 1px solid #eee;
border-left-width: 5px;
}
.attostylesbox.attostylesbox-solid-blue {
background-color: #7d9fd3;
}
.attostylesbox.attostylesbox-solid-green {
background-color: #98ca3e;
}
.attostylesbox.attostylesbox-solid-yellow {
background-color: #ffcf35;
}
.attostylesbox.attostylesbox-solid-red {
background-color: #ef4540;
}
.attostylesbox.attostylesbox-solid-black {
background-color: #3a3a3a;
}
.attostylesbox.attostylesbox-outline-blue {
border-color: #7d9fd3;
color: #7d9fd3;
}
.attostylesbox.attostylesbox-outline-green {
border-color: #98ca3e;
color: #98ca3e;
}
.attostylesbox.attostylesbox-outline-yellow {
border-color: #ffcf35;
color: #ffcf35;
}
.attostylesbox.attostylesbox-outline-red {
border-color: #ef4540;
color: #ef4540;
}
.attostylesbox.attostylesbox-outline-black {
border-color: #3a3a3a;
color: #3a3a3a;
}
.attostylesbox.attostylesbox-callout-blue {
border-left-color: #7d9fd3;
}
.attostylesbox.attostylesbox-callout-green {
border-left-color: #98ca3e;
}
.attostylesbox.attostylesbox-callout-yellow {
border-left-color: #ffcf35;
}
.attostylesbox.attostylesbox-callout-red {
border-left-color: #ef4540;
}
.attostylesbox.attostylesbox-callout-black {
border-left-color: #3a3a3a;
}
.attostylestextmarker {
border-radius: 5px;
padding-left: 5px;
padding-right: 5px;
}
.attostylestextmarker.attostylestextmarker-green {
background: #99ffcc;
}
.attostylestextmarker.attostylestextmarker-pink {
background: #ffccff;
}
.attostylestextmarker.attostylestextmarker-yellow {
background: #ffffcc;
}



Trackbacks/Pingbacks